Setting up your project
This section describes the first steps to integrate the Onegini Android SDK with an existing Android project. In this sample we'll integrate the SDK into a sample Android application: Example App, using the Android Studio IDE and Gradle build automation system.
- Requirements
- Adding dependency
- Attaching Javadocs to the Onegini SDK
- Token Server configuration
- Client configuration using the SDK Configurator
- Instantiating the SDK
- Working with the SDK during development
- Compiling the app
Requirements
The Onegini Android SDK supports apps running on API level 19+ (Android KitKat and newer), so make sure, that your project also aims API level 19+. You can find more information about minimum API level requirements in the getting started topic guide.
For example, your app's configuration in build.gradle file could look like this:
android {
compileSdkVersion 29
buildToolsVersion '29.0.2'
defaultConfig {
applicationId "com.onegini.mobile.exampleapp"
minSdkVersion 19
targetSdkVersion 29
versionCode 18
versionName "5.7.0"
}
// ...
}
// ...
Adding dependency
In order to use the SDK you need to add a dependency to the build.gradle file.
This is by far the most preferable option. The main reasons being that it involves the least number of manual steps when adding the SDK to your project or updating it to a newer version. The second reason is that it will automatically resolve any third-party dependencies that the SDK has. So if Onegini decides to update one of the SDK dependencies you don't have to worry about using the correct version because Gradle will take care of this for you.
Assuming, that you gained access to the Onegini Artifactory repository, you can set up the repository usage according to the example below:
allprojects {
apply plugin: 'maven'
repositories {
mavenLocal()
mavenCentral()
google()
if (project.hasProperty('artifactory_user') && project.hasProperty('artifactory_password')) {
maven {
url "https://repo.onegini.com/artifactory/onegini-sdk"
credentials {
username artifactory_user
password artifactory_password
}
}
} else {
throw new InvalidUserDataException("You must configure the 'artifactory_user' and 'artifactory_password' properties in your project before you can build it.")
}
}
}
You need to set your artifactory_user and artifactory_password in the gradle.properties file in your Gradle home directory (e.g. ~/.gradle on
Linux/OS X).
Next add the dependency itself:
dependencies {
// Onegini SDK v10.0.0 - you can choose a different version by simply changing the "10.0.0" part
compile('com.onegini.mobile.sdk.android:onegini-sdk:10.0.0@aar') {
transitive = true
}
}
Any third party dependencies that the Onegini SDK depends on will be automatically resolved (and downloaded) by Gradle. The full list of dependencies can be found in "Getting started". In case of a dependency conflict you should try to resolve it following the official "App build dependencies" doc.
Please note, that adding a lot of dependencies to the project can lead to a build exception that indicates your app has reached a limit of the Android app build architecture. In such case you should use multidex.
Attaching Javadocs to the Onegini SDK
If you use Android Studio, you can easily add the Onegini SDK Javadocs to your project in order to see them in your IDE and get more explanation about the SDK functions and it's parameters.
Follow the steps below to add the Javadocs to your project:
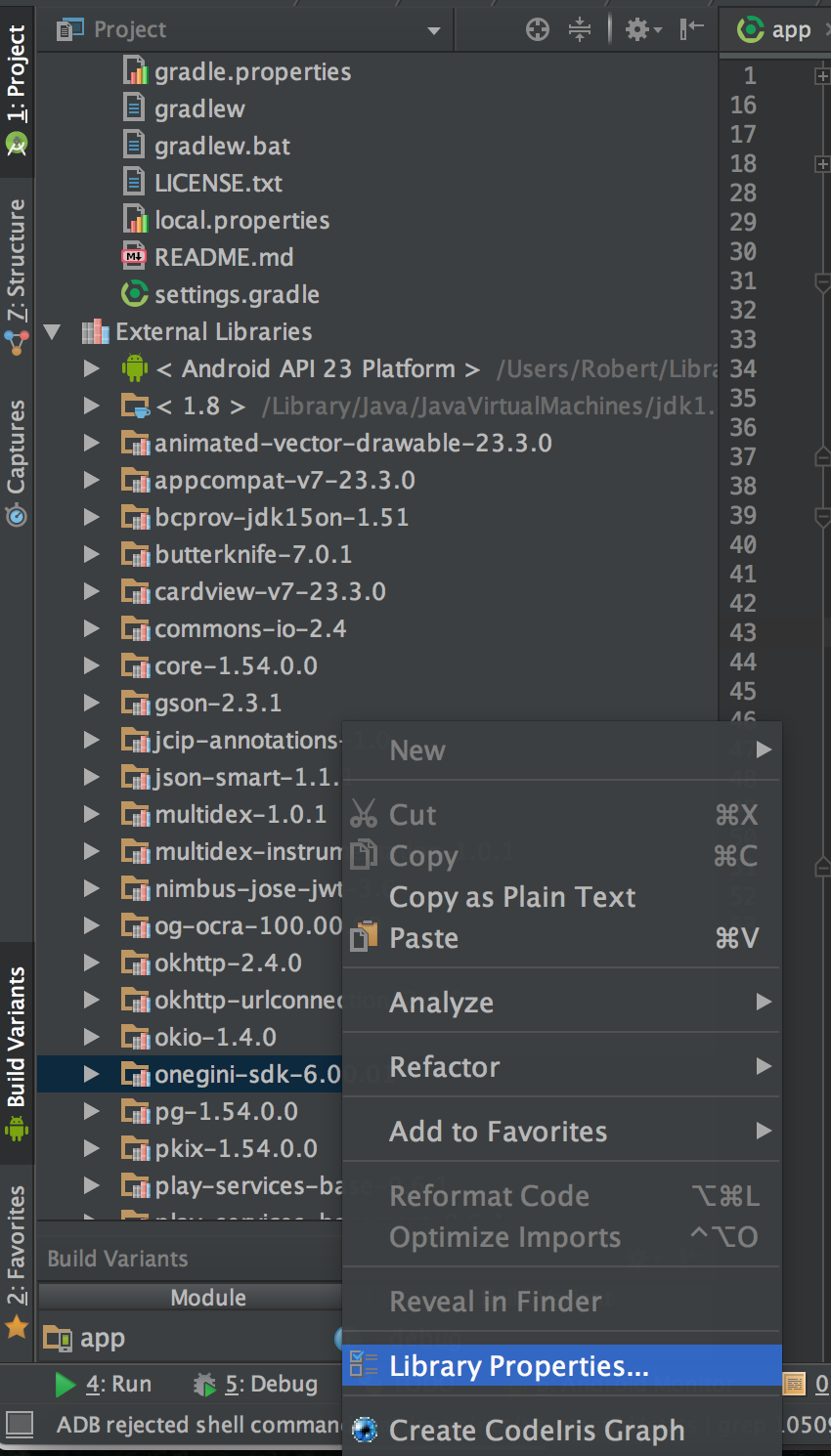
1. In the Project view expand "External libraries", right click on the SDK and select "Library Properties...":

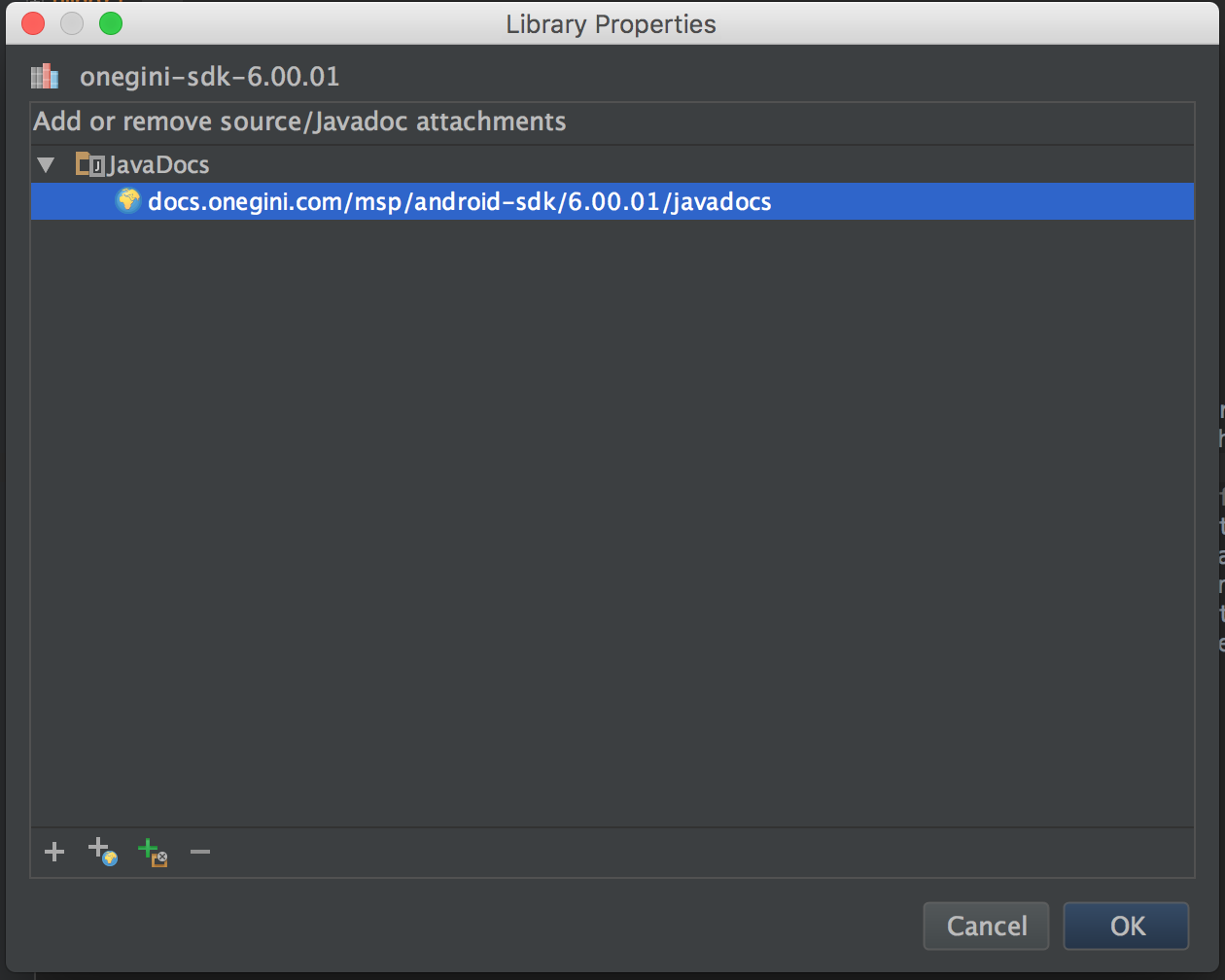
2. Click "Specify Documentation URL" and provide an URL to a local javadocs file (when downloaded from Artifactory) or simply paste the URL to the proper
page, for example https://docs.onegini.com/msp/android-sdk/6.04.00/javadocs/index.html to
get javadocs for the 6.04.00 version of the SDK. You can also use the following link
https://docs.onegini.com/msp/latest/android-sdk/javadocs/index.html to automatically
keep up-to date with the Javadocs but doing so remember to always use latest stable release of the SDK to have them inlined.

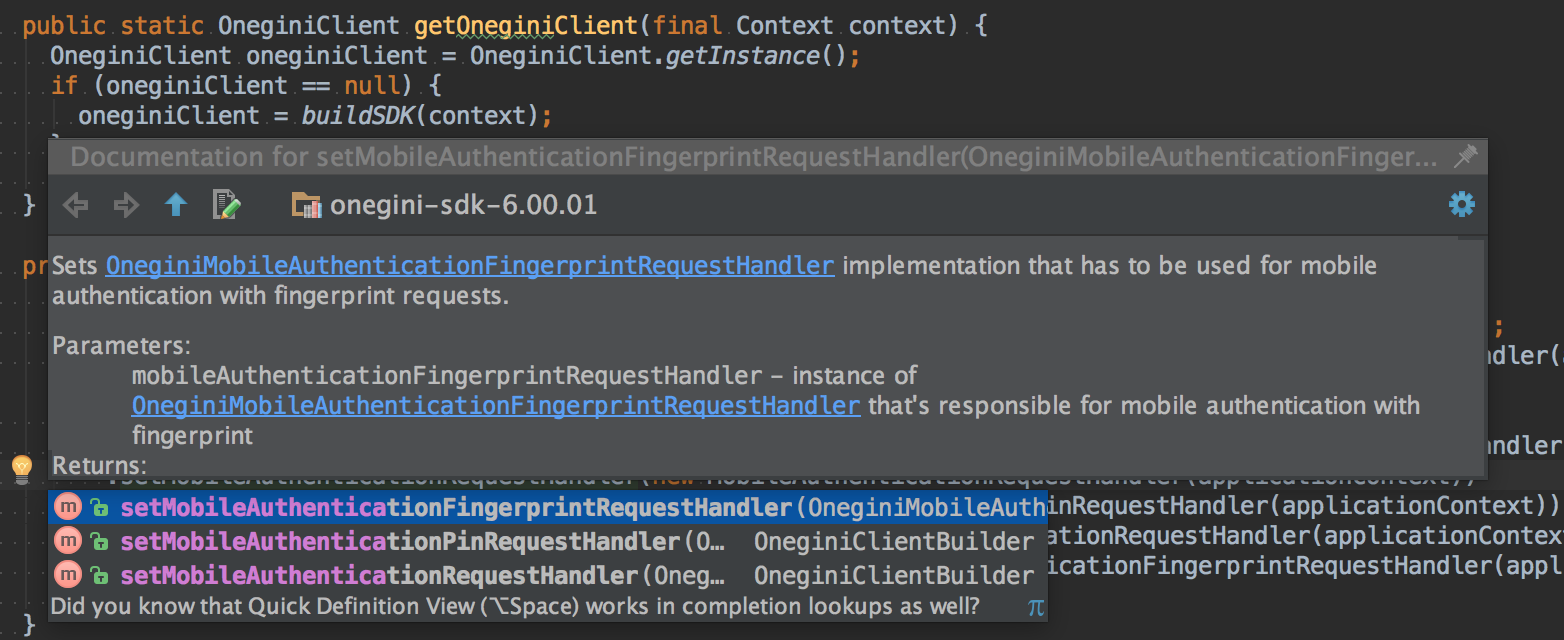
3. After that you will be able to see Javadocs for the Onegini SDK in Android Studio:

Token Server configuration
Before you can start configuring the client (or App) side, we should first prepare the server side. Follow the Token Server documentation in order to define your app's platform, configuration, pin policies, SSL certificates, etc.
Configuring the app on the TS will also allow you to download a configuration ZIP file for the mobile client, which will make the next step a lot easier.
Client configuration using the SDK Configurator
When you have the proper configuration done on the server side, you can provide a matching configuration to the client (SDK).
The SDK expects, that the app will provide a proper configuration in a class, that implements the OneginiClientConfigModel interface. Also, must provide a
server's SSL certificate in order to perform certificate pinning. You can do both steps manually as described in the
configuration section.
Sounds too complicated? Luckily, you can use a tool called the Onegini SDK Configurator that will make it a lot simpler.
Downloading configuration file from the Token Server
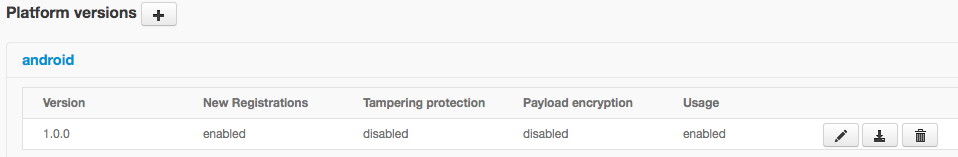
Start with downloading a configuration ZIP file from the Token Server. Make sure, that you're downloading the correct configuration - in particular the platform and app version must be correct.
Example configuration that can be downloaded from the Token Server

Running the SDK Configurator
Next download and run the SDK Configurator. You will be asked about a path to the ZIP file and src
directory of your project. You will be also asked to verify the SSL certificate and to override OneginiConfigModel - if there's already one in your project.
Verifying
When the configurator finishes the task, you should be able to find a new keystore file in your project's assets, that contains the SSL certificate. You should
also notice a new class in your sources called OneginiConfigModel - that's the generated config class.
Sample OneginiConfigModel generated by the SDK configurator
public class OneginiConfigModel implements OneginiClientConfigModel {
private final String appIdentifier = "ExampleApp";
private final String appPlatform = "android";
private final String redirectionUri = "oneginiexample://loginsuccess";
private final String appVersion = "2.0.0";
private final String baseURL = "https://demo-msp.onegini.com";
private final String resourceBaseURL = "https://demo-msp.onegini.com/resources/";
private final String keystoreHash = "910638c3e6c17ec9ab2a74969abab06b34470d29c21d8ad8a65af243a1ccb69f";
@Override
public String getAppIdentifier() {
return appIdentifier;
}
// ...
}
Application signature
Since version 3.02.01 the Android SDK uses an signature of the compiled application to let the application proof it's identity to the Token Server. This approach provides additional security protecting an app against tampering/modification. See the application signature chapter to learn how to calculate your application' signature. The calculated signature must be entered into the Token Server's configuration. Read more about that topic in the Token Server documentation.
Instantiating the SDK
The main functionality to the Onegini Android SDK is available from a single facade, the OneginiClient. The OneginiClient is a singleton which has to
be set up once with a OneginiClientBuilder and fetched via OneginiClient.getInstance() afterwards.
If you used the SDK Configurator in order to generate a config model, you can simply use OneginiClientBuilder#build() method to initialize the SDK.
In such case the SDK will use reflection and the Context.getPackageName() method to search for the generated class
<your.application.package>.OneginiConfigModel, that implements the OneginiClientConfigModel interface. If proper class can't be found, the SDK will
throw a OneginiConfigNotFoundException exception.
If you created your own implementation of the OneginiClientConfigModel, you can provide it explicitly via OneginiClientBuilder#setConfigModel() method.
Either way the OnginiClientConfigModel values will be validated during OneginiClientBuilder#build() method call to make sure all the values are set, in
case of any issues IllegalArgumentException will be thrown and its message will tell you what's wrong.
Example
public static OneginiClient getOneginiClient(final Context context) {
OneginiClient oneginiClient = OneginiClient.getInstance();
if (oneginiClient == null) {
oneginiClient = buildSDK(context);
}
return oneginiClient;
}
private static OneginiClient buildSDK(final Context context) {
final Context applicationContext = context.getApplicationContext();
final RegistrationRequestHandler registrationRequestHandler = new RegistrationRequestHandler(applicationContext);
final CreatePinRequestHandler createPinRequestHandler = new CreatePinRequestHandler(applicationContext);
final PinAuthenticationRequestHandler pinAuthenticationRequestHandler = new PinAuthenticationRequestHandler(applicationContext);
// will throw OneginiConfigNotFoundException if OneginiConfigModel class can't be found
return new OneginiClientBuilder(applicationContext, createPinRequestHandler, pinAuthenticationRequestHandler)
.setBrowserRegistrationRequestHandler(registrationRequestHandler)
.build();
}
The OneginiClientBuilder#build() method can throw an OneginiInitializationException exception when one of the necessary handler implementations is not
provided. This can be avoided by passing an instance for the OneginiCreatePinRequestHandler and OneginiPinAuthenticationRequestHandler handlers
(see next chapter).
Working with the SDK during development
Please note that Android SDK has an ability to detect if the app works in debug mode or with debuggable environment and this feature is enabled by default. When debug mode detection is enabled and debug is detected, then the SDK will not allow to execute any security related flow. To disable this feature during development please follow the security controls guide.
Compiling the app
That was a basic setup of the SDK. In order to verify that everything worked as expected you should try to compile and run your application.